Electron开发环境配置
Electron是什么?
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发 经验。
准备工作
在使用Electron进行开发之前,需要安装Node.js。要检查Node.js是否正确安装,可以在终端输入以下 命令:
1 | node -v |
这俩个命令应输出了Node.js和npm的版本信息。如果没有的话则现需要安装Node.js
Node.js 下载
- 双击安装包,一直点击下一步。
- 点击change按钮,更换到自己的指定安装位置,点击下一步(不修改保持默认也可以)。
- 一直点击下一步,最后安装成功即可。
Electron安装
打开终端窗口输入命令安装:
1 | npm install electron --save-dev |
# -save-dev 的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖。
如果需要全局安装的话则输入该命令:
1 | npm install electron -g |
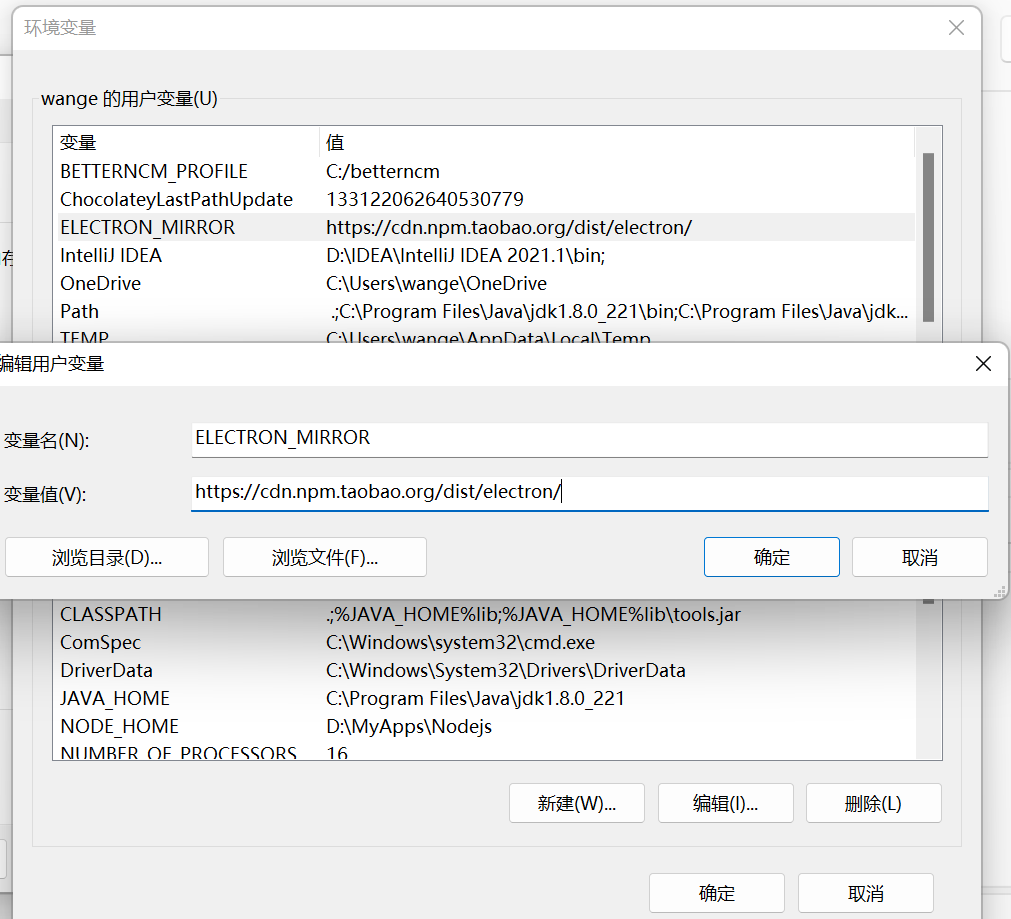
由于国内网络环境原因可能需要多安装几次才可以成功,或者可以切换一下镜像源改成国内的,在系统变量中添加一条用户变量,如图所示:

测试是否安装成功
终端命令行中输入
1 | electron -v |
显示版本后则表示安装成功。
启动测试
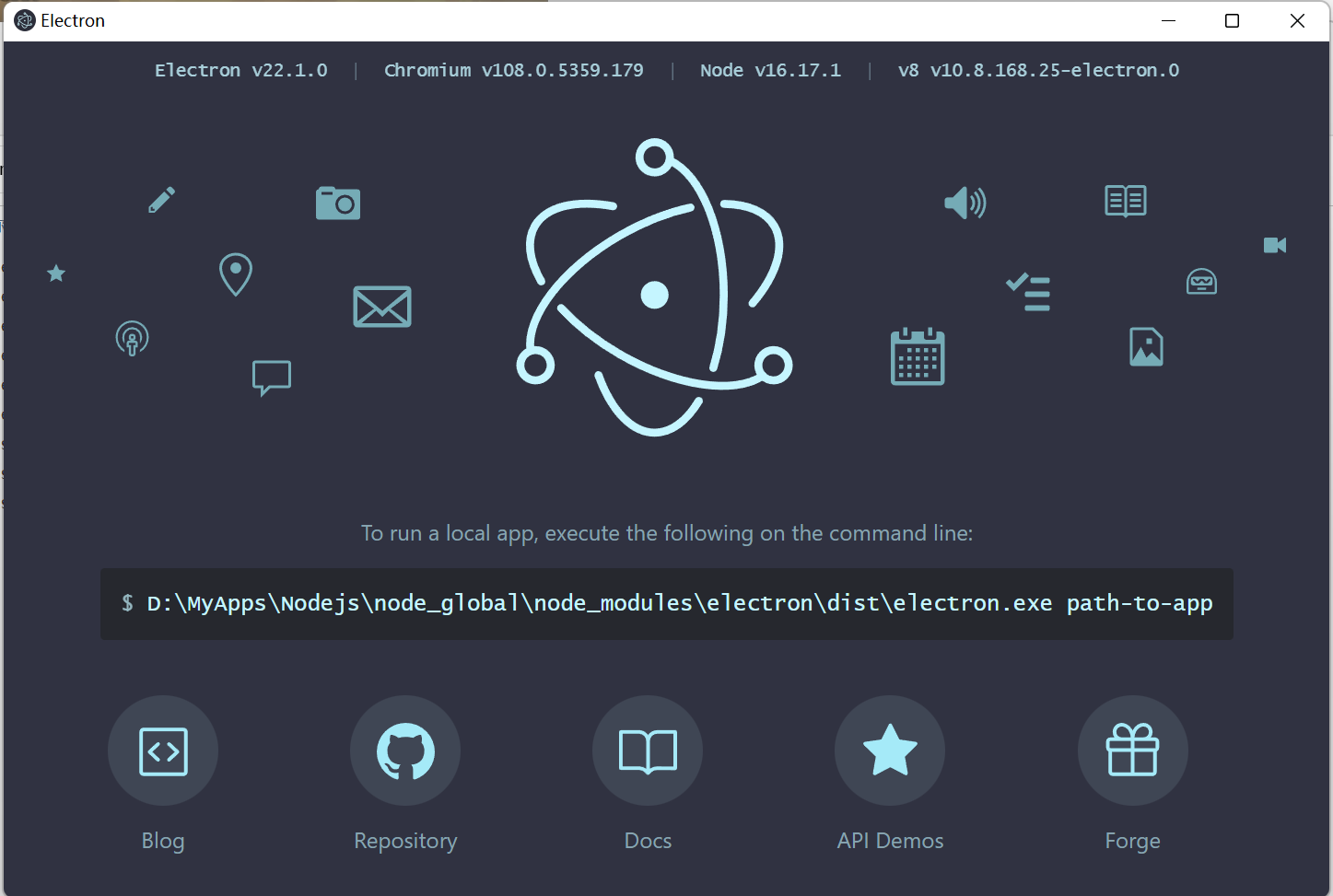
进入到项目路径中的\node_modules.bin中后在此路径右键选择git Bush here,输入electron
显示出个窗口,关于Electron的安装就OK了。

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 曦辰Celestiawn!